Uwielbiam szkice. Nierzadko bardziej niż w pełni wykończone ilustracje. Przyjemnie się na nie patrzy, ale równie przyjemnie podkręca w photoshopie. I chociaż w surowej formnie są super, to czasem uciekam się do dodania paru efektów – dzisiaj pokaże wam te które stosuję najchętniej.
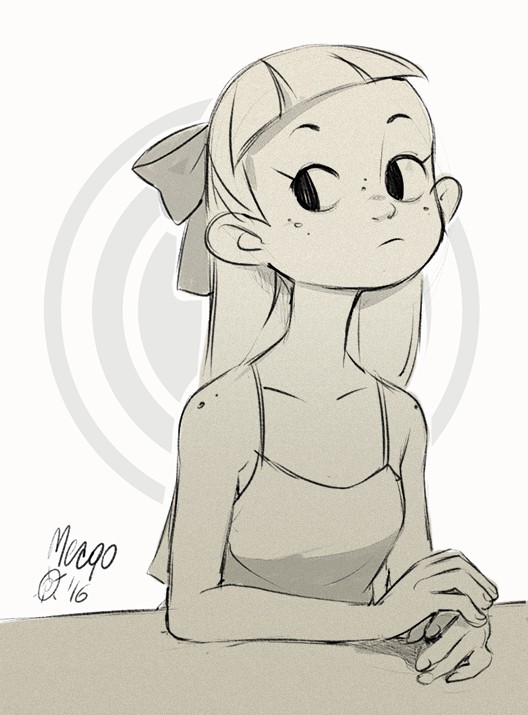
Przygotowałam sobie do obróbki trzy szkice (dobra, jeden to bardziej lineart). Wyglądają całkiem dobrze, ale przez to, że mało cieniuję są trochę puste. Nie zaszkodzi im mała obróbka.
Wypełnienie z szumem i gradientem
Zacznijmy od „najbardziej skomplikowanego”. Tak naprawdę jakoś bardzo skomplikowane nie jest, ale wymaga największej ilości kroków. To sposób z którego korzystam najczęściej. Przedstawię go krok po kroku na linearcie dziewczyny z aparatem:
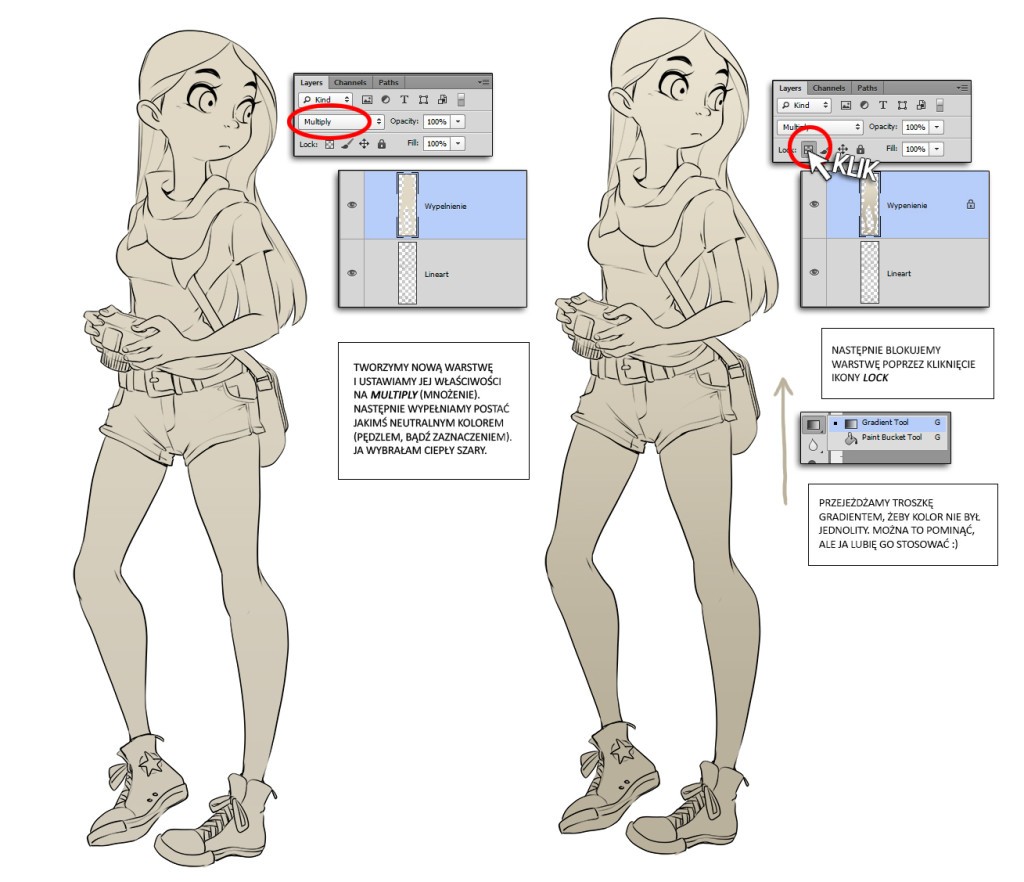
- zaczynamy od otworzenia naszego rysunku. następnie zaznaczamy postać i wypełniamy jakimś neutralnym kolorem. (albo zamalowujemy pędzlem – jak komu wygodnie).
- Ja lubię nakładać dodatkowo gradient, żeby kolor nie był jednolity. Blokujemy warstwę z kolorem klikając na ikonę blokady warstwy. Nie pozwoli nam to wyjść poza zamalowany obszar i będziemy mogli spokojnie go nakładać aż uzyskamy satysfakcjonujący efekt:
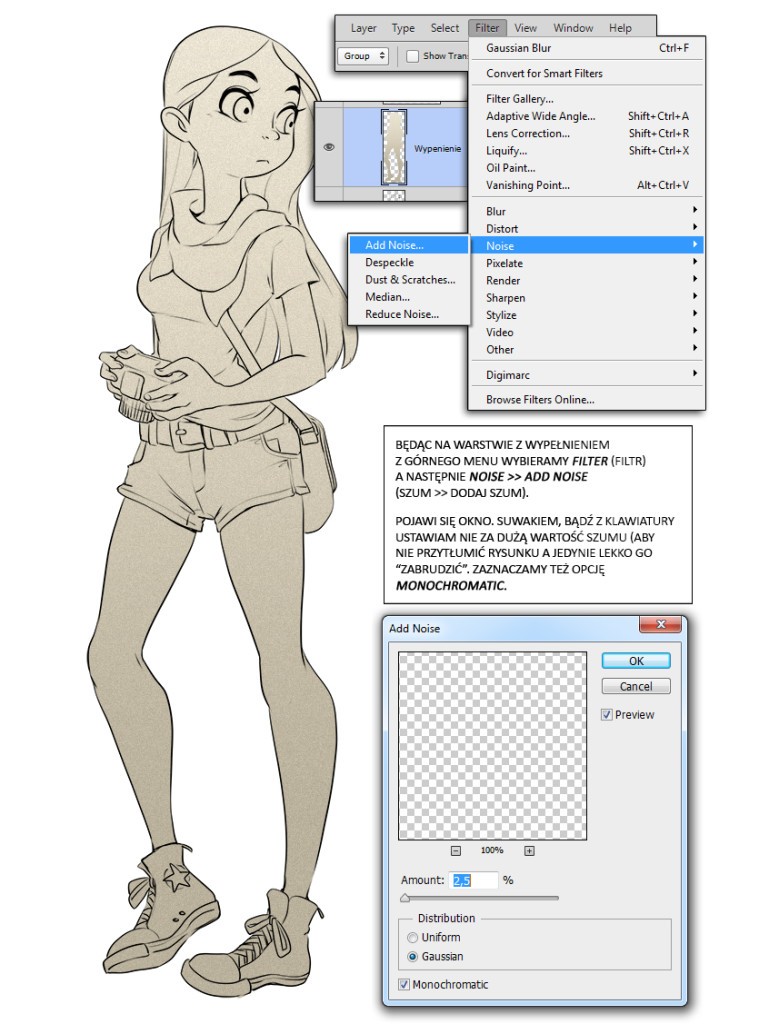
W następnej kolejności dodaję szum. Nie chcę aby wypełnienie było takie gładkie i czyste. Chcę, żeby miało delikatną teksturę – szum się do tego bardzo dobrze nadaje.
- Aby go dodać, z górnego menu wybieramy zakładkę FILTER (filtr) a następnie Noise >> add noise (szum >> dodaj szum)
- Pojawi nam się okno w którym ustawiamy wartość szumu – nie za dużo, żeby nie przytłumić rysunku. Wystarczy trochę, żeby tylko „pobrudzić” nasze wypełnienie. Zaznaczamy również opcję monochromatic, aby szum nie był kolorowy.
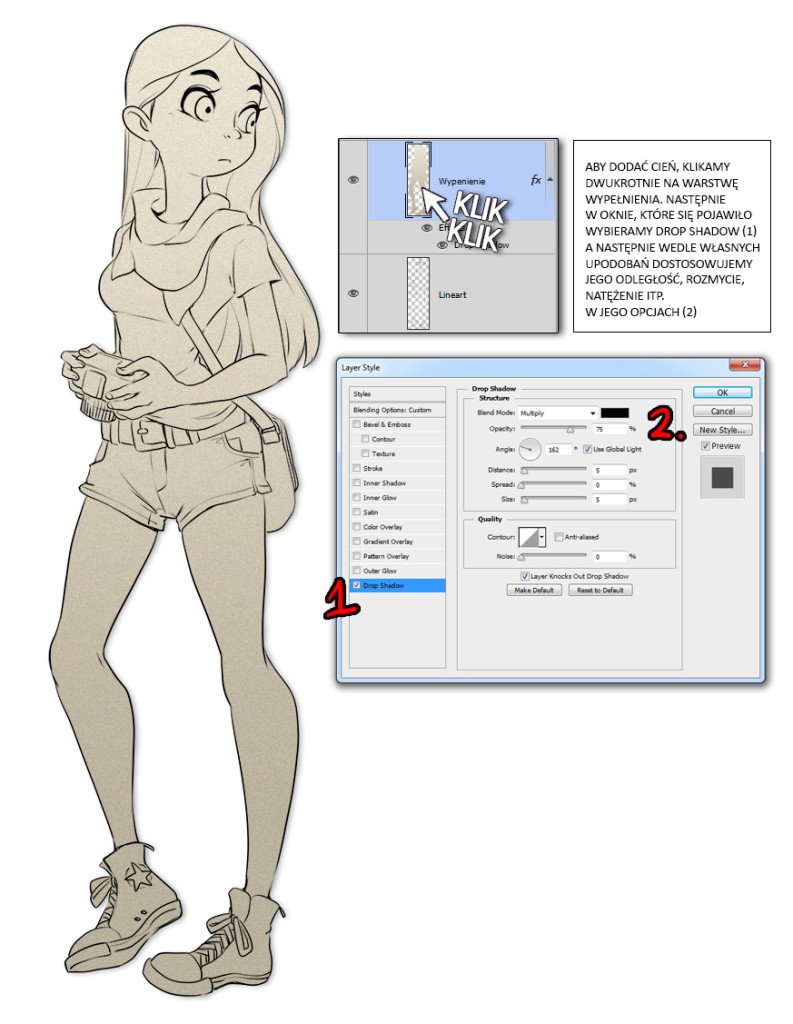
W sumie można by było na tym zakończyć, ale ja chcę jeszcze dodać postaci cień, żeby trochę ją „wybić”.
Aby dodać cień, klikamy dwukrotnie na warstwę z wypełnieniem. Otworzy nam się okno styli warstwy z którego wybieramy zakładkę add shadow (cień). Następnie dostosowujemy opcje wedle naszych upodobań. Możemy tu ustawić kąt, natężenie, kolor, rozmycie itp
Gotowe!
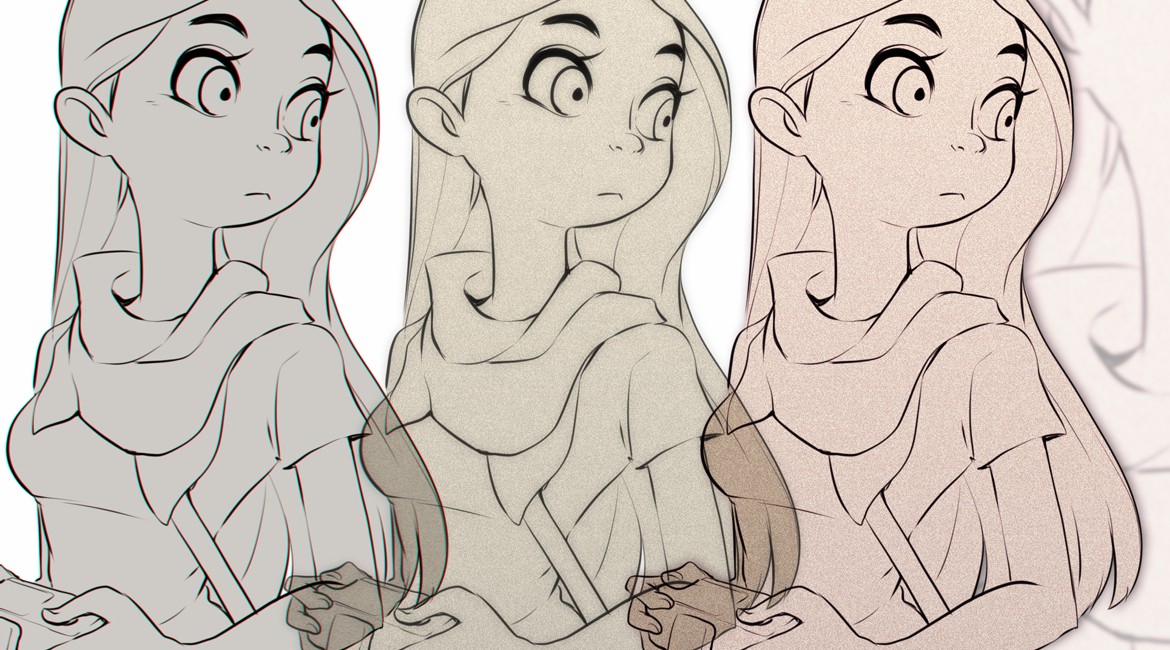
A oto przykłady pozostałych dwóch rysunków na których zrobiłam to samo:
Romantyczne rozmycie
Ten efekt nie wszędzie pasuje, ale jest bardzo prosty i klimatyczny.
- Zaczynamy od punktu wyjściowego – gdzie mamy warstwę ze szkicem i warstwę wypełnienia.
- Klikamy skrót klawiaturowy CTRL+A – zaznaczy nam to cały dokument
- Następnie wciskamy SHIFT+CTRL+C. Skrót Ctrl+C, czyli „kopiuj” powinien być powszechnie znany. Dodatkowe wciśnięcie klawisza Shift sprawi, że skopiują nam się wszystkie widoczne warstwy, nawet jeśli nie są scalone. Dlatego warto upewnić się, że nie mamy włączonej żadnej warstwy, której nie chcemy skopiować.
- Klikamy SHIFT+CTRL+V. Można też samo Ctrl+V („wklej”), ale przytrzymany shift wklei nam nasze skopiowane warstwy dokładnie w tym miejscu skąd żeśmy je skopiowali.
Teraz odwiedzamy zakładkę FILTERS. Będziemy chcieli nałożyć rozmycie.
- Klikamy Filters >> Blur >> Gaussian blur (Filtr >> Rozmycie >> Rozmycie gaussowskie). Pojawi nam się okno gdzie ustawimy wartość rozmycia. Klikamy OK.
- Obraz jest teraz słabo widoczny, dlatego zmniejszymy przejrzystość rozmazanej warstwy (Opacity albo Fill). Nie za mało, żeby rysunek nie był zbyt rozmazany, ale też nie za dużo, żeby jednak wciąż było widać efekt.
To wszystko! Proste, nie?
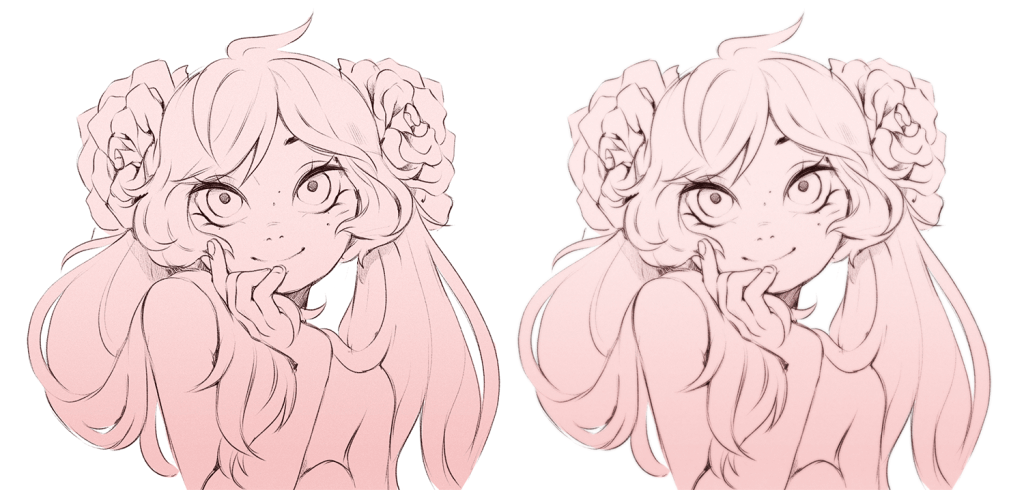
A tutaj widać różnicę – Przed (po lewej) i po (po prawej)
Efekt 3D
Taka aberracja chromatyczna. Lubię go, ale nie nadużywam, bo wtedy staje się tandetny 😛 Nadaje pseudo dynamiczności i daje radę nawet na w pełni wykończonych ilustracjach. Wygląda na skomplikowany, ale to dosłownie kilka kliknięć.
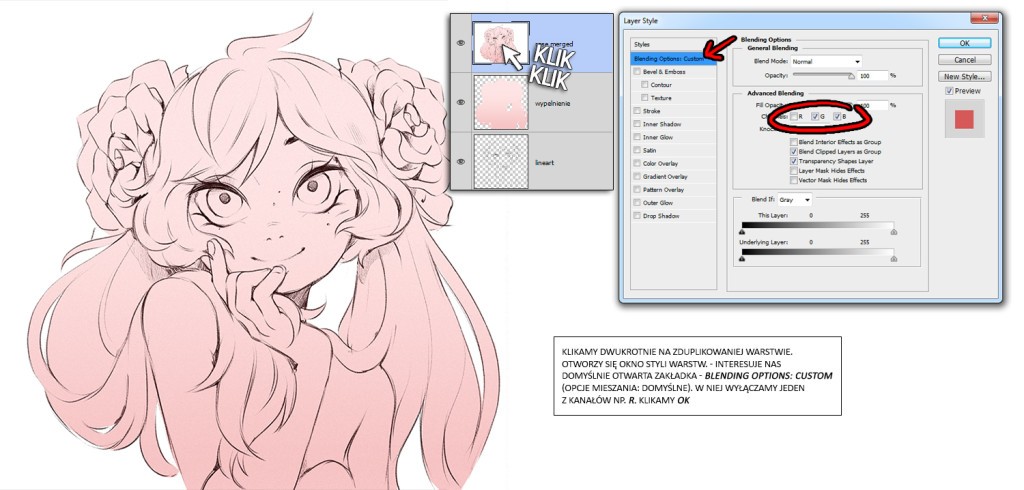
- Zaczynamy od warstw szkicu i wypełnienia i duplikujemy warstwy tak jak w poprzednim punkcie, tyle, że teraz nie będziemy nic rozmywać tylko klikamy na nią dwukrotnie otwierając okno styli warstw.
- Zostajemy na domyślnie włączonej zakładce Blending options: Custom (Opcje mieszania: Domyślne). Wyłączamy jeden z kanałów. Klikamy ok.
- Za pomocą strzałek na klawiaturze przesuwamy warstwę o jeden, góra dwa piksele. Upewnijmy się, że mamy włączony move tool, dzięki któremu taki manewr będzie możliwy.
Tyle!
Poniżej jeszcze inne przykłady „efektu 3D”
Wycięta tekstura
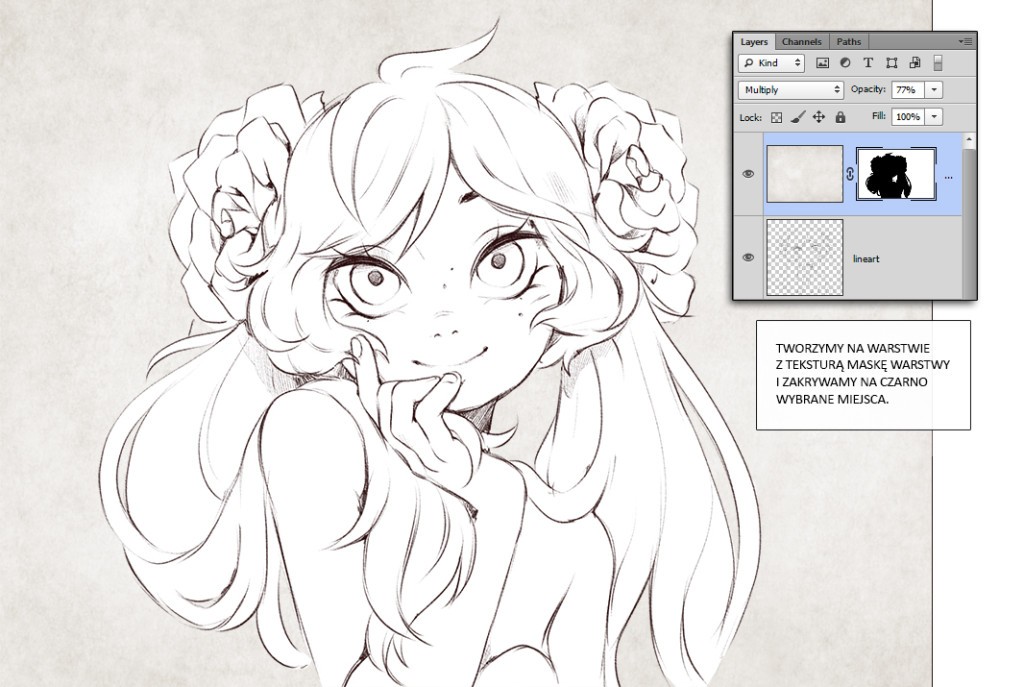
Ostatni ale równie lubiany przeze mnie pomysł. Polega na wklejeniu tekstury i wymazaniu wybranych fragmentów.
- Wybieramy jakąś teksturę – u mnie najlepiej sprawdzają się tekstury papieru. Możecie je znaleźć np. na http://www.mayang.com/textures/ albo http://www.textures.com/
- Wklejamy nad warstwę ze szkicem i ustawiamy na multiply (mnożenie).
- Za pomocą maski warstwy zakrywamy wybrany fragment – najczęściej jest to postać. O używaniu masek pisałam już w poprzednim poście
Gotowe!
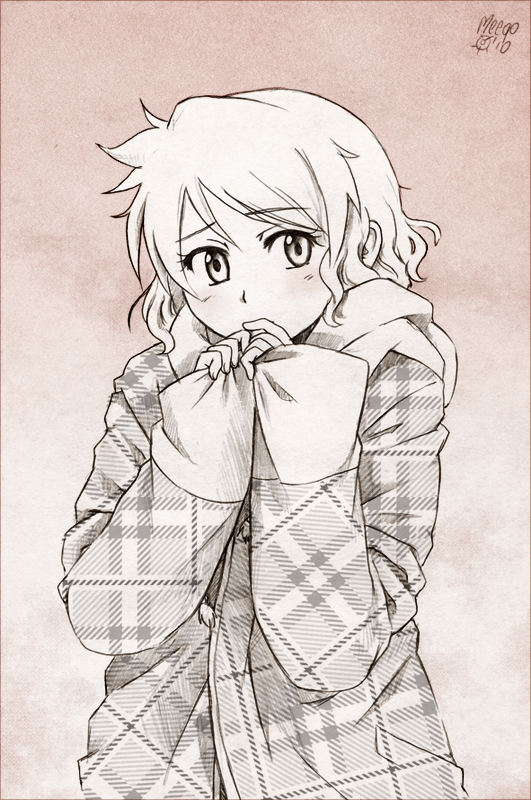
Inny przykład z zastosowaniem tej techniki (dodatkowo z różowym gradientem w tle):
Skróty które warto pamiętać
Zaznaczanie całego dokumentu
Kopiowanie wszystkich widocznych warstw
Wklejanie obiektu w to samo miejsce z którego został skopiowany
Na dzisiaj to tyle. Jeśli wy macie jakieś fajne sposoby na podkręcanie swoich szkicy, albo jakieś ciekawe eksponowanie ich możecie podzielić się tym w komentarzach. Jeżeli coś jest niezrozumiałe bądź macie jeszcze jakieś pytania, dajcie znać! Chętnie odpowiem (na miarę moich kompetencji) Dzięki i do zobaczenia wkrótce 🙂